Hackweek 2024
Initially pitched as Sentry Wrapped, Rollback began last August as a Hackweek Project. We figured an app built on data must have something to say with it.
Because Hackweek is just 5 days, with teams made of up of employees from across the company, the product/design split blurs. Due to the short timeline I knew it was important to make key decisions early and lock in our visual direction and shape of the product. A longer timeline gives you time to iterate, experiment, and refine, but if you only have a week you have to make educated choices and not look back.
Some important early choices were:
- Rollback would be desktop only
- It would be navigated via vertical scroll
- It would use a simple but clearly defined design system
The Thursday before Hackweek offically began we came into our first meeting of designers, PMs, and engineers with a simple wireframe and a bunch of questions — What stats are interesting? What do we have access to? Can we create new comparisons and create new context (”You had 29 hours of replays logged. That’s like watching Inception 11.75 times”)? As a group we made additional important decisions:
- Stats would be individual level but we’d include some about the org
- Rollback is for free & paid users
- It should be 50/50 split of fun and useful information

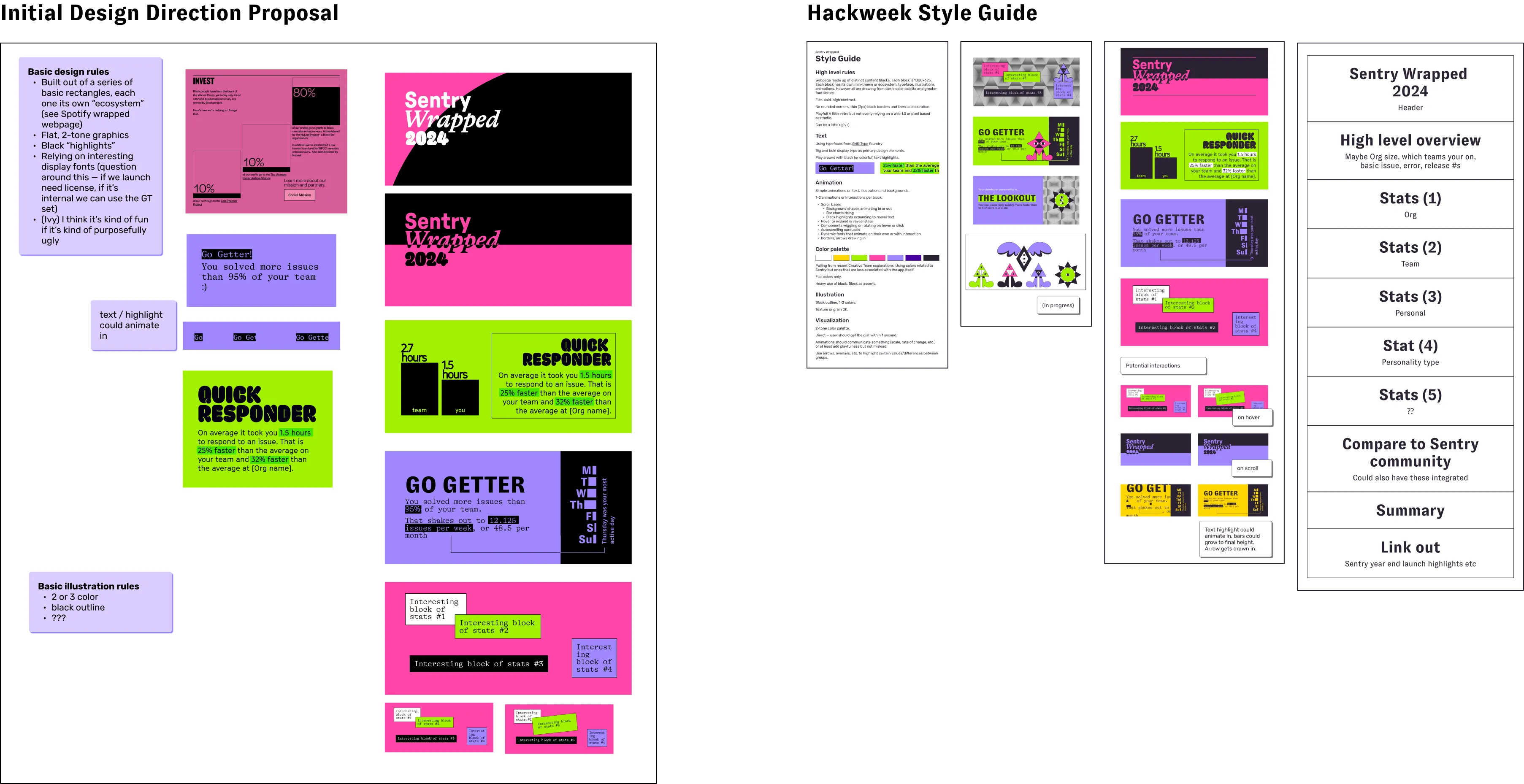
To set us up for success I made two quick and dirty visual direction proposals to discuss with the rest of the design team. I approached it as a fun opportunity for Sentry (and for me!) to do visual design outside of our established system. The colors were pulled from the bright new illustrations the creative team, Studio 404, has been releasing, but was otherwise untethered to brand identity. One proposal involved a 3D illustration motif, the other a black and neon color block style. The rest of the designers were immediately drawn towards the neon blocks, so the choice was easy.
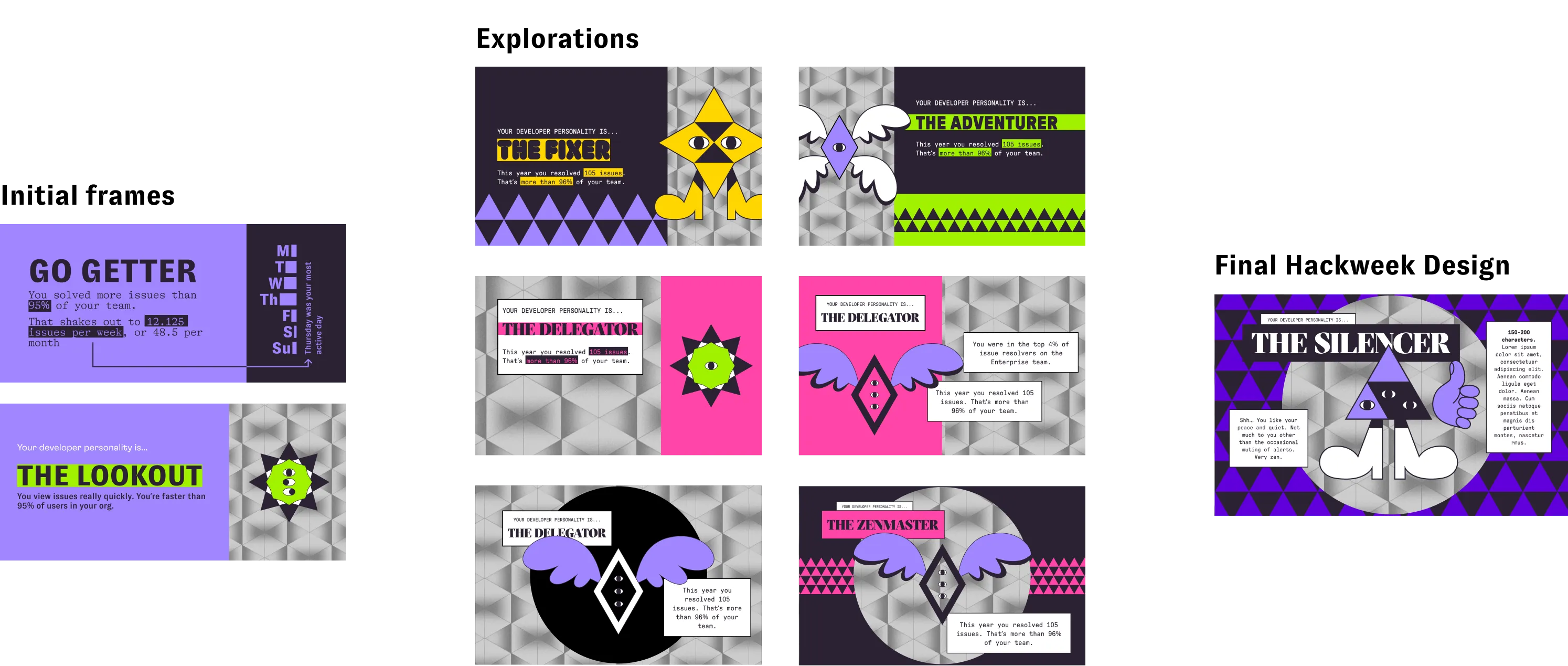
I built out a quick style guide and mood board, and over the weekend our illustrator, Drew, expanded on my ideas, introducing a some creatures built around the triangle of our logo. I loved them immediately and was excited to see how they would work in the UI. I also brought in some additional inspiration (they made me think of medieval illustration of many-eyed angels). Based on this feedback Drew was able to split off and iterate independently on his creatures.

At this point the pre-work was done and Hackweek was in full swing. We met with the PM and engineers and refined our initial wireframes. We started shaping a story — Rollback would move from org level stats to increasingly personalized pages, ending in a sharable summary card.
From there the engineers started bulling data and building out the foundation of the site. The mini-design team started pumping out pages, one designer working on the site’s animated landing page, while I got to work on the site’s content. Because we had so little time we stuck to a clear formula. Each page would…
- be about one type of data
- be a different color pulled from our palette
- use one font family from Grilli Type
- have a distinct type of interaction, either on click, hover, or scroll
Our illustrator had created a looping animated background that I was able to incorporate, as well as a repeating triangle motif inspired by our logo, and I used those everywhere. I wanted the pages to feel fun and a little freaky.
The process was extremely collaborative, designers looking at and modifying each other’s screens, engineers updating their queries to match the data we thought would look best on the page, our copywriter naming distinct personality types which would influence both the designs and the data.
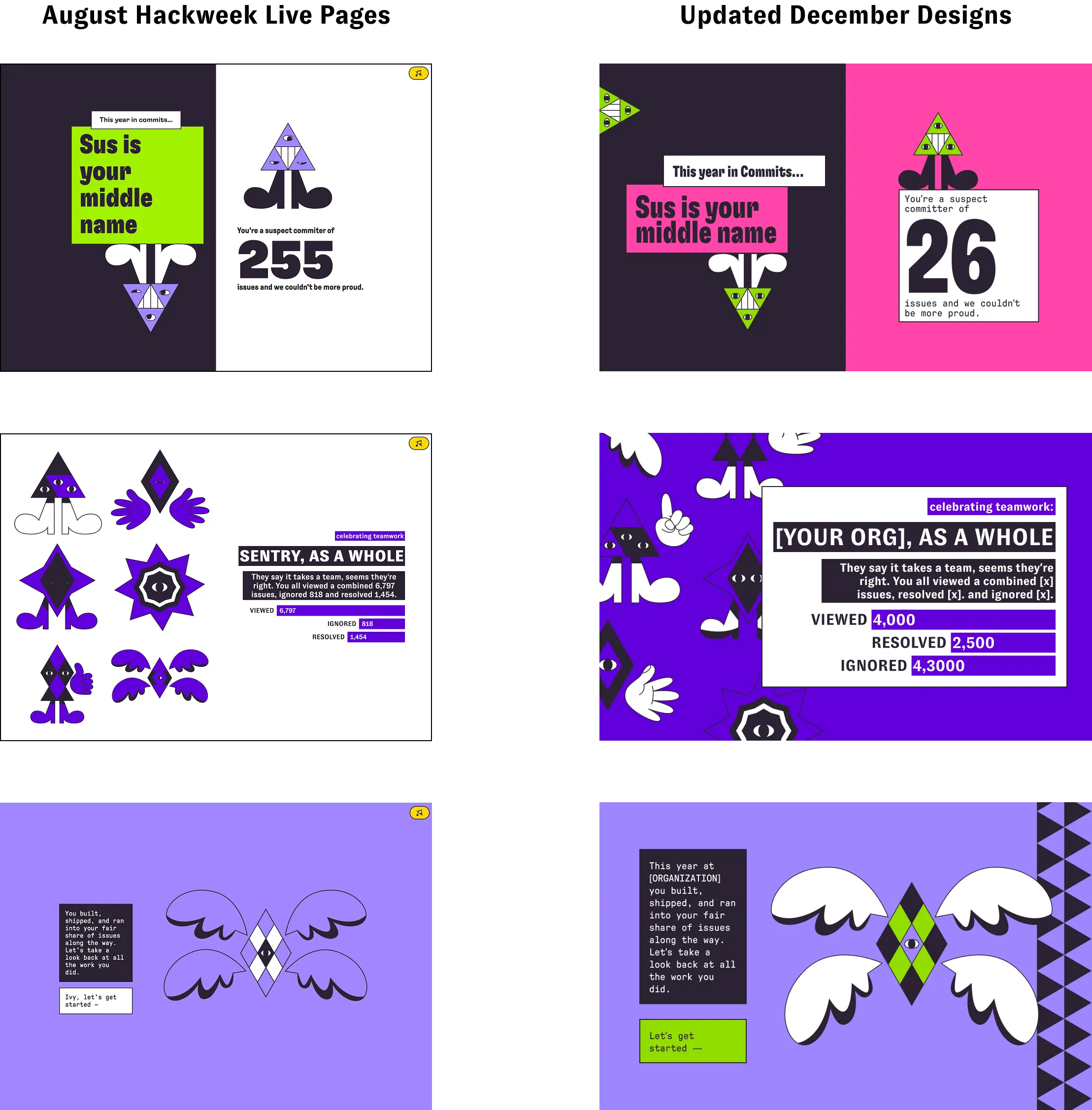
And just like the week was almost over. We had to lock the designs so the engineers could have time to finish building the site.

Our final Hackweek Rollback was a big success. Accessible only to Sentry employees, the team loved it, and we won the award for best overall Hackweek project. I got to feel proud of some more out-there visual design and enjoy a week away from my normal UX work.
Rollback 2024
Everyone on the team was happy with how our Hackweek project had gone, and the greater company response was overwhelmingly positive. Still, it wasn’t until early Fall that we got the official go-ahead to turn our little project into a real product our hundreds of thousands of users could interact with.
The legal team and our backend engineers determined it was doable at scale, and we made a timeline that broke everything down into about 6 weeks of work. In order to meet an early December deadline we would need to proceed with more or less the same stats and design as before. Luckily I still was given 2 weeks until everything was locked in, and so used that time to do some refinement.

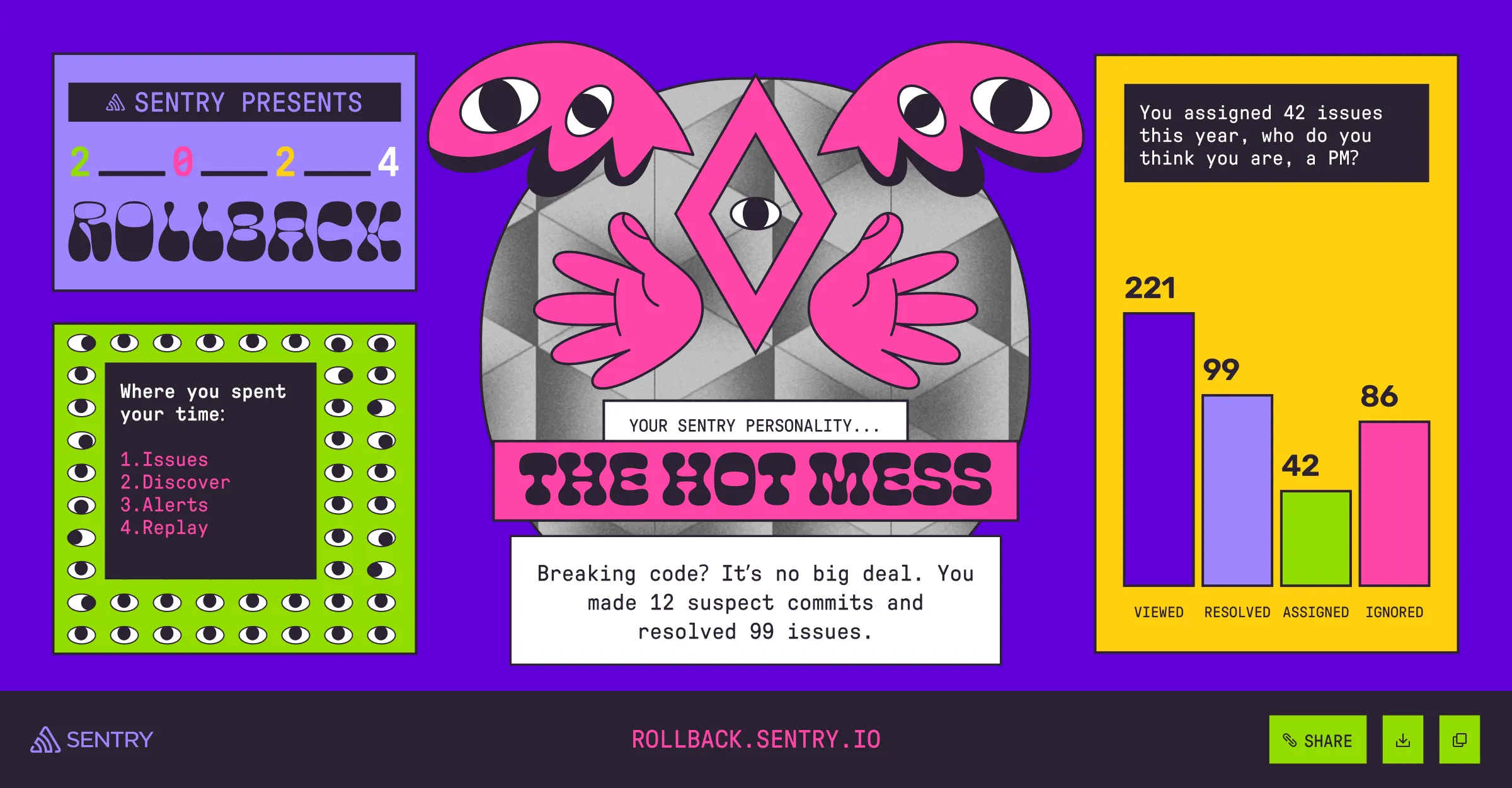
My two main focus areas were responsiveness (and mobile!) and creating a summary page for users to share out their Rollback, which was cut from the Hackweek project. But with the extra time I was able to do a bit more — I audited the pages and consolidated fonts so everything felt more streamlined and intentional. I shifted all the colors to match the official Studio 404 palette instead of my approximation. I added in a new page about viewing habits, as well as an interstitial telling users to turn on their microphones to hear an original song. I made our zero states more fun. We added a personality type (THE BABY) to give new users a bit of inspiration. I swapped out white backgrounds for color where I could. Everything looked pretty similar to before, and nothing about the underlying design system had fundamentally changed, but now Rollback was polished up and ready for the wider public.
Rollback launched in December and is now offline for the rest of the year, but if there’s anything you want summarized for next year reach out.

Credits
Design: Ivy Sanders Schneider & Vu Luong
Illustration: Drew Lytle
Copywriting: Maddie Ritchie
Creative Direction: Ben Bellayto
Project Management: Rachel Wang & Dhrumil Parekh